Creare Applicazioni per Windows con AIR
Salve a tutti e ben ritrovati qui su Wanlooloo.it. Oggi vi volevo far vedere come è possibile creare in Flash CS5 (ed anche in Flash CS4 con delle leggere variazioni) applicazioni Desktop per Windows (ma anche per altri sistemi che sfruttano Adobe Air) un esempio è la nostra Wanlooloo APP scaricata da molti di voi che ci seguite. Questo procedimento può essere effettuato anche in Flash CS4 con la differenza che alla fine non sarà possibile pubblicare il file della nostra applicazione in .EXE, opzione introdotta a mio avviso nella CS5, ma solo in formato .AIR che alla fin fine poco cambia. In questo tutorial sarò breve nel senso che il mio intento non sarà creare una APP da zero ma farvi solo vedere come si inizia e come si pubblica una APP tralasciando la programmazione che se pur di base è necessaria. Buona Lettura! Ciaooo!
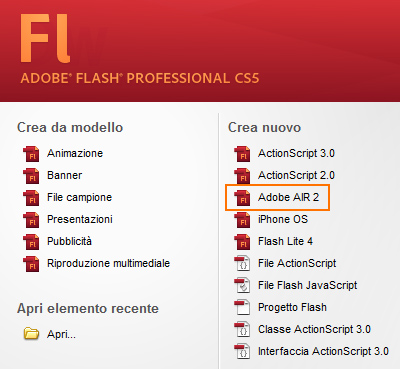
1) Aprite Flash CS5 e selezionate come progetto Adobe AIR 2.

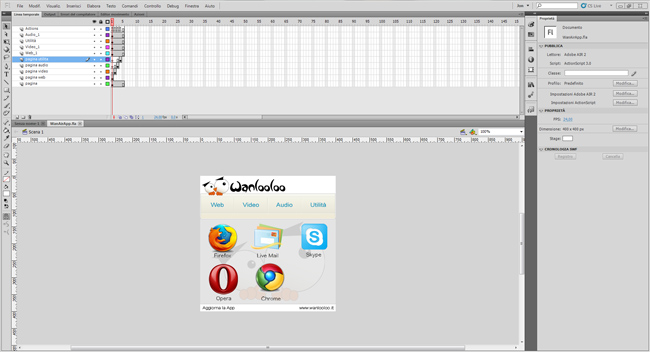
2) La pagina del progetto che si aprirà sarà identica ad una qualsiasi pagina progett"standard" di flash, nessuna differenza. Le differenze saranno solo in fase di esportazione. Una differenza da sottolineare tra Flash CS4 e CS5 è che il primo prevede la possibilità di programmare in Action Script 2.0 mentre nel CS5 questo non è previsto, infatti sarà possibile programmare solo in Action Script 3.0. Il mio consiglio per chi sa utilizzare solo AS2.0 è quello di utilizzare Flash CS4 perche infondo il risultato sarà lo stesso.

3) A questo punto non dovrete far altro che creare la vostra applicazione come creereste un qualsiasi filmato SWF di Flash. Io caricherò la APP di Wanlooloo.

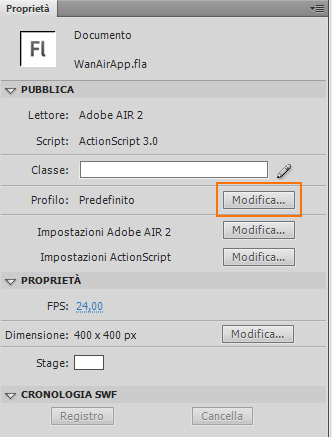
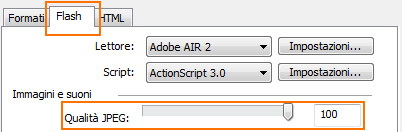
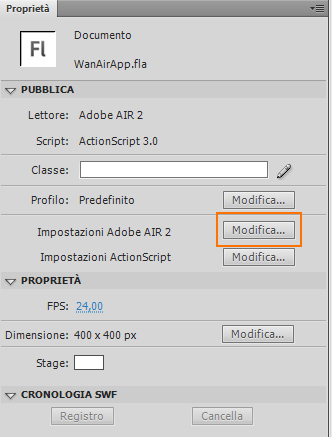
4) Una volta creata l'applicazione arriva la parte interessante cioè l'esportazione per Windows. Iniziamo dal pannello proprietà sulla destra cliccate MODIFICA alla voce PROFILO e impostiamo il livello di qualità JPG a 100 in modo da ottenere un maggior dettaglio delle immagini e clicchiamo OK.


5) Adesso clicchiamo sempre su MODIFICA alla voce IMPOSTAZIONI ADOBE AIR 2 si aprirà una finestra che sarà il cuore dell'esportazione.

6) La finestra che si mostra è divisa in 4 parti tutte essenziali per il funzionamento della APP da noi realizzata. Più precisamente le sezioni sono:
- Generali
- Firma
- Icone
- Avanzate
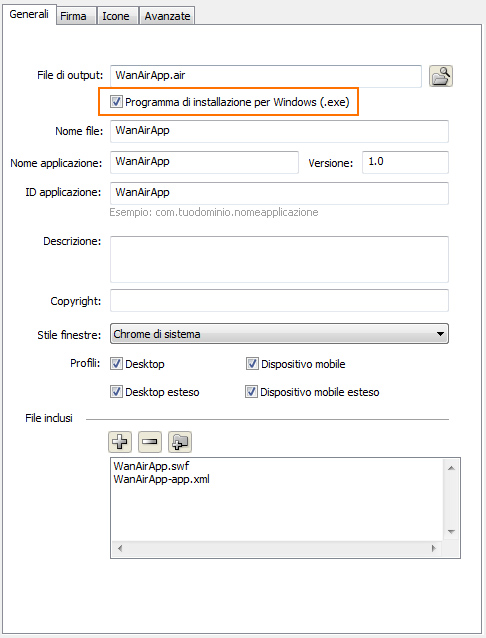
Partiamo dalla prima GENERALI:

Compilare questa pagina è tutto sommato semplice ci richiede in ordine:
- Il nome del file di uscita ( quindi diamo un nome al file)
- Se creare un programma eseguibile .EXE per windows (clicchiamo la spunta perche è quello che vogliamo)
- Il nomde del file .exe finale ( mettiamo il nome della APP)
- Il nome della APP e la versione (inseriamo il nome della APP e una versione che vogliamo va bene anche 1.0)
- L'identificativo della APP ( ID ) possiamo mettere anche lo stesso nome della APP.
- La descrizione e l'autore della APP. (c'e poco da spiegare per questi campi ma consiglio di compilarli in quanto saranno visibili durante l'installazione).
- Stile finestra lasciamo quella predefinita.
- I profili sono quelli che vogliamo si adatti la APP nel nostro caso lasciamo solo Desktop e Desktop esteso.
- I File inclusi possiamo toglierli o lasciarli non sono utili verranno solo"stampati sul desktop".
Parliamo ora della seconda finestra FIRMA:

Il campo firma ci permette di "dare" un certificato alla nostra APP. Se avete un certificato creato in precedenza vi basterà cliccare su sfoglia e caricarlo, ma se non lo avete niente paura vi basta cliccare su CREA e si aprirà una finestra che vi permetterà di crearne uno da zero e di salvarlo per un utilizzo successivo.

Vi basterà compilare i campi molto semplici che non necessitano di spiegazione. Una volta creato il certificato vi basterà caricarlo come su detto.
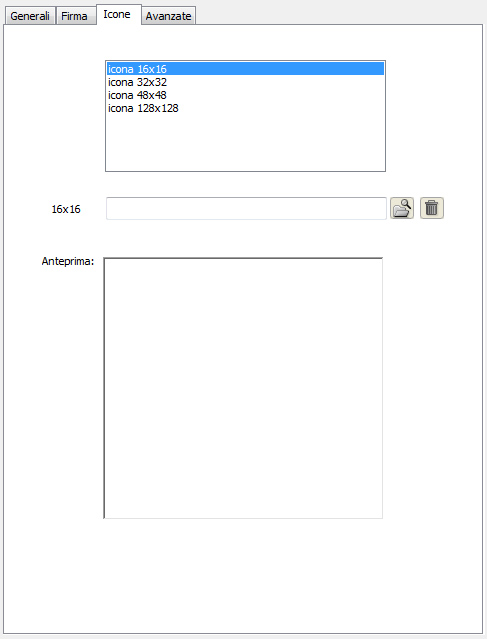
La terza finestra è invece ICONE:

In questa finestra dovranno essere caricate le immagine relative alla APP, le icone che la rappresentano, nelle dimensioni sopra riportate. Come ad esempio:




una volta caricate cliccando su sfoglia possiamo procedere alla prossima finestra.
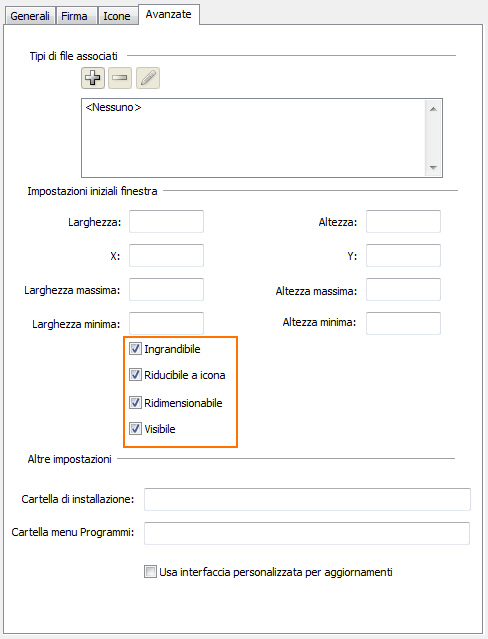
La quarta ed ultima finestra è AVANZATE:

In questa finestra possiamo associare dei FILE se ce ne sono, determinare la larghezza minima e massima della APP la posizione sul Monitor e le varie opzioni di Ridimensionamento, Ingrandimento ecc ecc. Come consiglio personale a meno che non abbiate realizzato una APP con i vettori toglierei la spunta a INGRANDIBILE e RIDIMENSIONABILE. Inoltre non inserirei le dimensioni minime e massime in quanto la APP prende le dimensioni dell STAGE di partenza (dell'area di lavoro) cosi da evitare distorzioni delle immagini se NON vettori.
7) A questo punto compilate tutte le 4 finestre possiamo pubblicare la APP cliccando sul Pulsante PUBBLICA.
8) Dopo due o tre calcoli il vostro computer salverà nella cartella dove avete il progetto due file di questo tipo:
Il primo il file EXE per windows e il secondo il file AIR per altri dispositivi. (il file air va bene anche per windows) la differenza sta che il file EXE prevede anche l'installazione del componente ADOBE AIR.
Ciao a tutti!
Wanlooloo!
NOTE: un esempio di APP fatta con Adobe Air ricordo le proprio la Wan APP disponibile gratuitamente nella Home del sito!