Creare una pagina web con Photoshop
Salve a tutti amici da Jon e bentornati dalle vacanze!. Per rendere questo rientro un pò piu "soft" ed interessante vorrei proporvi un tutorial sullo Strumento Selezione. Questo strumento non è molto usato in Photoshop, perchè magari è rivolto a quelle persone che fanno lavori specifici, come web-designer piu che programmatori e via dicendo. Brevemente, per chi non sapesse a cosa serve questo strumento, si può dire che permette di creare delle porzioni di un immagine o di un layout grafico, che una volta esportate possono essere visualizzate sul web. Vediamo quindi in pratica l'uso di questo strumento.
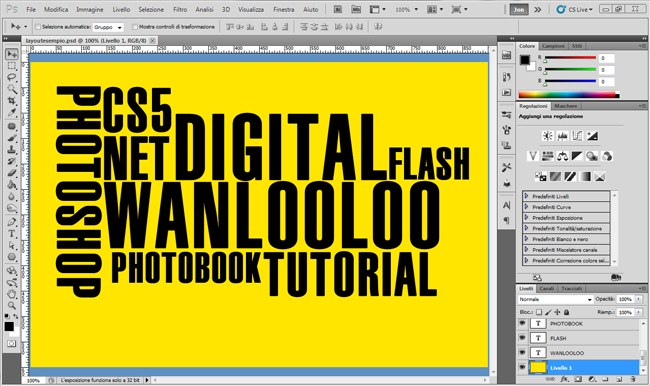
1) La mia idea per farvi vedere questo strumento in azione è quella di creare una locandina digitale, quindi aprite su Photoshop un foglio contenente il vostro layout, oppure aprite quello (bellissimo) che ho fatto io :) , (lo trovate qui) ed iniziamo a lavorarci su. Se volete farne uno da zero io consiglio una dimensione di 900px per 600px visibile così in tutti i monitor.
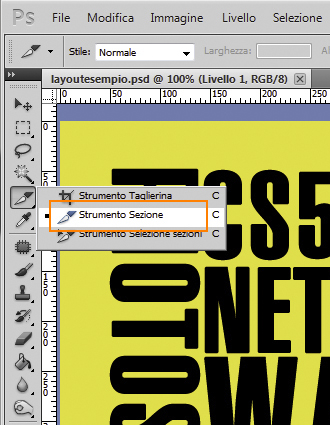
2) Con lo strumento Selezione tracciamo dei rettangoli intorno alle parole che vogliamo far diventare interattive, possiamo anche fare un solo rettangolo se non necessitiamo di molti collegamenti.
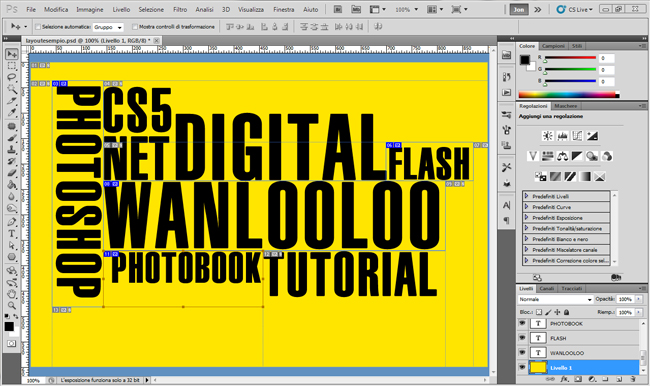
la situazione dopo le selezioni dovrebbe essere questa (in base poi alle vostre necessità) io ho evidenziato le parole Wanlooloo, Flash, Photoshop e Photobook.
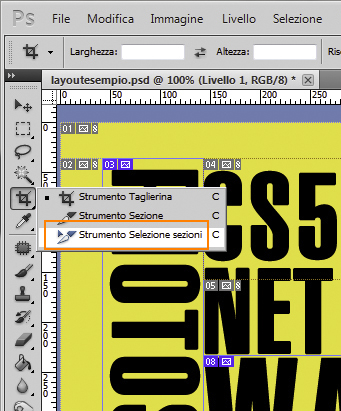
3)Adesso arriva la parte interessante. Cambiamo strumento e clicchiamo, sempre nel menu precendente, lo strumento "Seleziona Selezioni" che si trova sotto lo strumento selezioni.
e facciamo doppio click sulle selezioni che ci interessano. (nel mio caso la numero 3 , 6 , 8 e 11) Vi comparirà una finestra in questo modo.
adesso compiliamo i campi inserendo:
a) Il Nome della selezione, verrà identificata con il nome che diamo in questo campo nel codice HTML e negli stili CSS.
b) La destinazione a cui deve puntare la selezione (un link ad esempio o un altra pagina html).
c) La destinazione in cui aprile la pagina successiva o il link ad esempio _blank (cioè in una pagina bianca).
d) Il contenuto che verrà mostrato nella barra del Browser.
e) Il testo alternativo con cui identificare la selezione nel Browser.
il risultato finale sarà piu o meno questo ed il procedimento precedente dovrà essere ripetuto per tutte le selezioni che abbiamo realizzato. Una volta compilati i campi premere OK.
4) Adesso dobbiamo passare all'esportazione del nostro layout. Per esportare questo lavoro dobbiamo avvalerci dell opzione "Salva per Web e Dispositivi" presente nel menu file.
5) Nella finestra successiva dobbiamo essenzialmente effettuare due operazioni, lascio a voi la scoperta di questo pannello, perchè altrimenti questo tutorial diverrebbe lungo e noioso. Per chi volesse approfondire può scrivermi all'indirizzo
Questo indirizzo e-mail è protetto dallo spam bot. Abilita Javascript per vederlo.
oppure a
Questo indirizzo e-mail è protetto dallo spam bot. Abilita Javascript per vederlo.
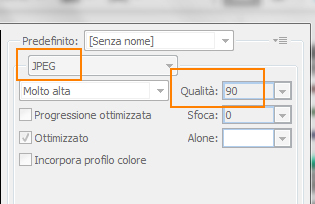
con la richiesta di un tutorial più specifico. Torniamo a noi, le azioni da compiere sono due: la prima consiste nell impostare la qualità di esportazione del nostro lavoro, l'opzione predefinita sarà GIF, io personalmente mi trovo bene con il formato JPG.
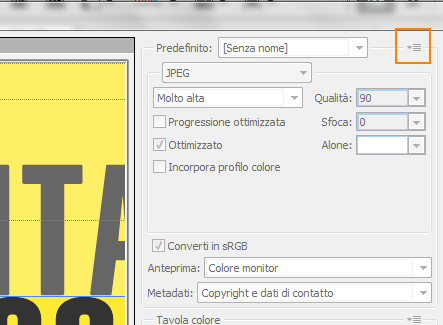
la seconda azione da compiere è quella di dire come questo progetto deve essere esportato. Per fare ciò clicchiamo sulla figura del menu in alto a destra.
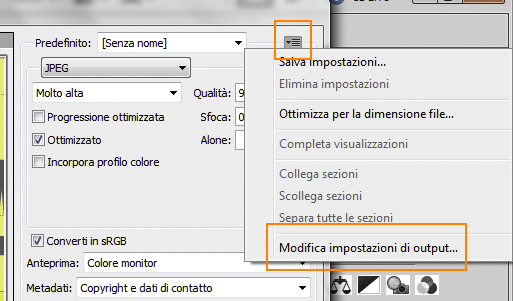
poi dobbiamo cliccare su MODIFICA IMPOSTAZIONI DI OUTPUT.
6) Nella finestra successiva impostiamo HTML come formato di output e Clicchiamo OK.
e poi SALVA sulla finestra dove abbiamo impostato la qualità.
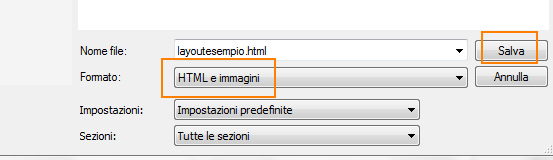
7) Si aprirà la finestra del salvataggio standard e nel formato di salvataggio scegliamo "HTML e Immagini".
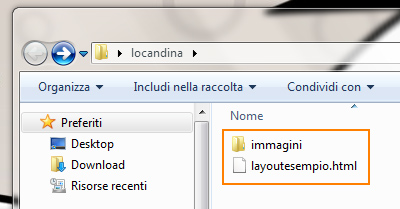
8) Se tutto è stato fatto bene dovremmo avere una cartella con un file HTML che contiene gli stili e il codice necessario a comporre il nostro layout e una cartella contenente le immagini tagliate.
9) Adesso se cliccassimo sul file HTML otteremmo questo risultato e se andiamo con il mouse sopra le selezioni che abbiamo linkato vediamo che puntano al percorso che inserito nella finestra di Photoshop.
10)Un occhio attento nota subito che l'allineamento del nostro layout è a sinistra e che sotto lo sfondo è bianco rendendolo al quanto bruttino. A questo punto esco dall'ambito del tutorial di Photoshop in questione ed entro in quello della programmazione che siccome non è materiale di tutorial dovrete (per chi non è esperto) prendere per buono.
Per aggiustare il layout nel centro del Browser e fare uno sfondo omogeneo basta essenzialmente fare due operazioni all'interno del file HTML.
a) Apriamo il file HTML con un Editor (notepad, notepad++, Dreamweaver ecc ecc).
b) Inseriamo un colore di Background nel mio caso sostituisco #FFFFFF con #FFFE500;
b) Per centrare il layout mi avvalgo della proprietà Wrapper inserita dopo < / head > .
Questo è il codice:
<style type="text/css">
#wrapper {
top:-10px;
position:relative;
width:900px;
height:600px;
margin: 0 auto;
}
</style>
e una nuova DIV chiamata Wrapper sempre nel file HTML.
<div id="wrapper"> questa va inserita subito SOPRA <body>
</div> e questa va inserita subito SOTTO </body>
Alla fine il risultato sarà questo:
Per ulteriore chiarezza, qui potrete vedere il progettino finito.
Vai alla Locandina Digitale
Spero vi sia piaciuto questo Tutorial e mi raccomando commentate!
Wanlooloo!
Google+