Creare uno scroller per testo in Flash AIR per Android.
Buongiorno e benvenuti all'undicesimo appuntamento con Flash AIR per Android che ho deciso in vista delle ferie di agosto di anticipare. Oggi vedremo come realizzare uno scroller per il testo da inserire nella nostra applicazione Android. Bene vediamo subito come fare.
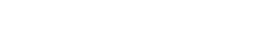
1) Apriamo Flash CS6 e impostiamo l'area di lavoro su 480px x 800px.
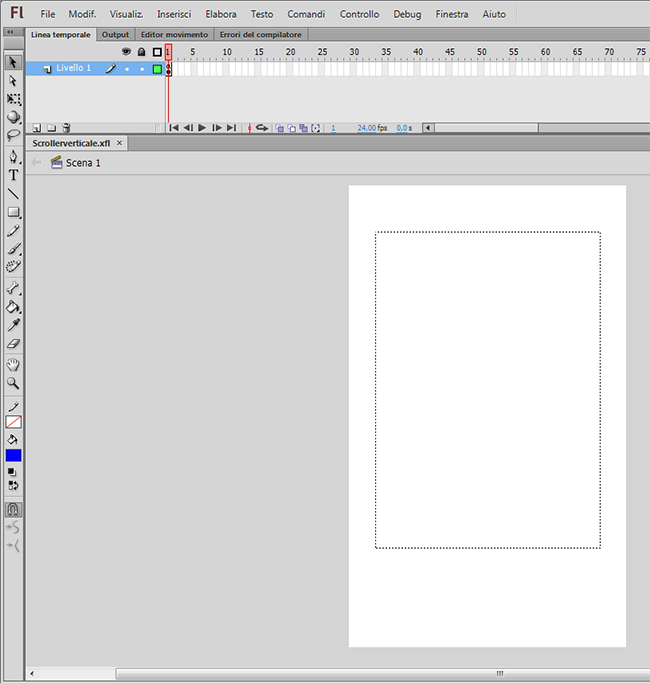
2) Prendiamo lo strumento testo la " T " e creiamo un rettangolo di testo grande quando vogliamo nella nostra area di lavoro. Impostiamo i valori come nell'immagine. Il valore piu importante è il tipo di testo che deve essere DINAMICO. Mentre lo stile del testo può essere come più ci piace.
3) Se non lo avete gia fatto inserite il nome di istanza " text_txt " .
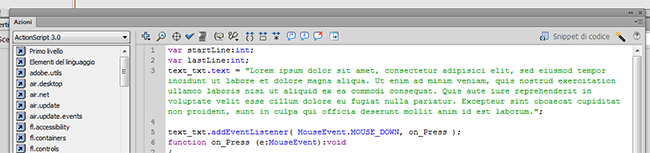
4) Adesso nel livello1 copiamo il seguente codice:
Codice:
var startLine:int;
var lastLine:int;
text_txt.text = "Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.";
text_txt.addEventListener( MouseEvent.MOUSE_DOWN, on_Press );
function on_Press (e:MouseEvent):void
{
startLine = text_txt.getLineIndexAtPoint ( e.localX, e.localY);
lastLine = startLine;
text_txt.addEventListener( MouseEvent.MOUSE_UP, stopScrolling );
addEventListener( Event.ENTER_FRAME, onFrame );
}
function stopScrolling(e:Event):void
{
removeEventListener( Event.ENTER_FRAME, onFrame );
}
function onFrame(e:Event):void
{
var currentline = text_txt.getLineIndexAtPoint( text_txt.mouseX, text_txt.mouseY );
var diff:int = currentline - lastLine;
text_txt.scrollV += diff;
lastLine = currentline + diff;
}
5) Nel codice alla riga 3 possiamo inserire il testo che vogliamo vedere nello scroller.
6) Esportiamo la nostra applicazione e installiamola sul nostro Smartphone.
Ciaooo
Wanlooloo!