Utilizzare la fotocamera con Flash AIR per Android
Buonasera a tutti cari lettori, ci scusiamo per il ritardo nella pubblicazione di questo tutorial ma cause di forza maggiore ce lo hanno impedito. Ma veniamo a noi, oggi vi volevo far vedere, come promesso, l'utilizzo della fotocamera con Flash AIR per android. Iniziamo subito.
1) Apriamo Flash CS6 selezioniamo AIR per Android e impostiamo l'area di lavoro a 800px x 480px.
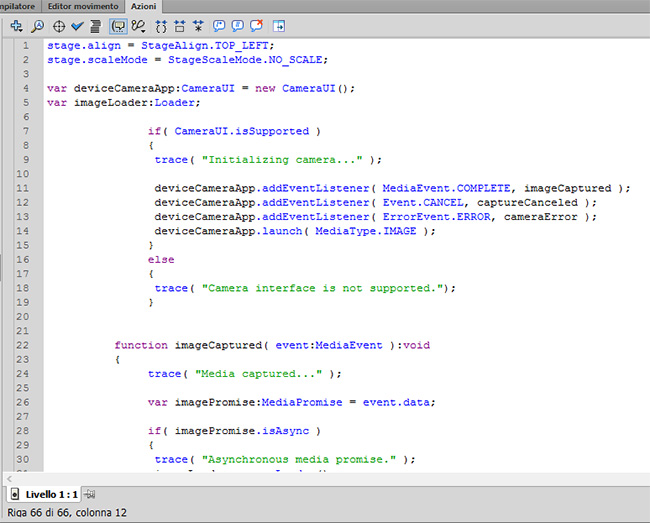
2) Apriamo la palette delle azioni e nel primo livello incolliamo il seguente codice.
Utilizzeremo il comando CameraUI per verificare la compatibilità, inizializare la fotocamera e catturare.
codice:
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
var deviceCameraApp:CameraUI = new CameraUI();
var imageLoader:Loader;
if( CameraUI.isSupported )
{
trace( "Initializing camera..." );
deviceCameraApp.addEventListener( MediaEvent.COMPLETE, imageCaptured );
deviceCameraApp.addEventListener( Event.CANCEL, captureCanceled );
deviceCameraApp.addEventListener( ErrorEvent.ERROR, cameraError );
deviceCameraApp.launch( MediaType.IMAGE );
}
else
{
trace( "Camera interface is not supported.");
}
function imageCaptured( event:MediaEvent ):void
{
trace( "Media captured..." );
var imagePromise:MediaPromise = event.data;
if( imagePromise.isAsync )
{
trace( "Asynchronous media promise." );
imageLoader = new Loader();
imageLoader.contentLoaderInfo.addEventListener( Event.COMPLETE, asyncImageLoaded );
imageLoader.addEventListener( IOErrorEvent.IO_ERROR, cameraError );
imageLoader.loadFilePromise( imagePromise );
}
else
{
trace( "Synchronous media promise." );
imageLoader.loadFilePromise( imagePromise );
showMedia( imageLoader );
}
}
function captureCanceled( event:Event ):void
{
trace( "Media capture canceled." );
NativeApplication.nativeApplication.exit();
}
function asyncImageLoaded( event:Event ):void
{
trace( "Media loaded in memory." );
showMedia( imageLoader );
}
function showMedia( loader:Loader ):void
{
this.addChild( loader );
}
function cameraError( error:ErrorEvent ):void
{
trace( "Error:" + error.text );
NativeApplication.nativeApplication.exit();
}
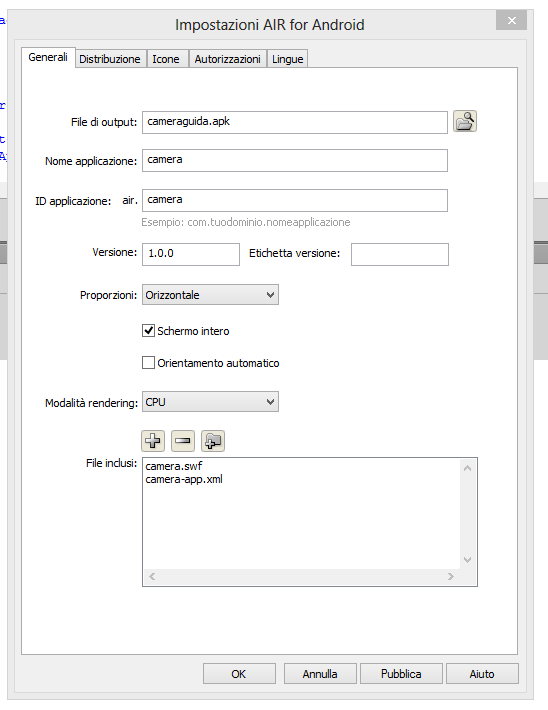
3) a questo punto non ci resta che esportare APK. Quindi rechiamoci in FILE--> PUBBLICA,
e compilare i campi richiesti per la pubblicazione in particolare dobbiamo prestare attenzione ai seguenti punti:
a) Proporzioni Orizzontale
b) Schermo intero
nella palette AUTORIZZAZIONI impostiamo Camera come accesso.
Esportiamo tutto ed il gioco è fatto, di seguito vi posto uno screen della fotocamera tratto dal mio smartphone e il link per scaricare il .apk e verificarne il fuzionamento.

Da qui potrete scaricare il file .apk: Download
Ciaooo e al prossimo tutorial: " Inserire una Google Map "
Wanlooloo!
Google+