Esportare in css con photoshop
Buonasera a tutti. Oggi nella sezione Photoshop vi volevo parlare di un plug-in molto utile, specialmente agli amanti del Webdesign; Si chiama CSS3Ps e permette di esportare quello che abbiamo realizzato nella nostra area di lavoro di Photoshop in style-sheet CSS. Vediamo brevemente come funziona.
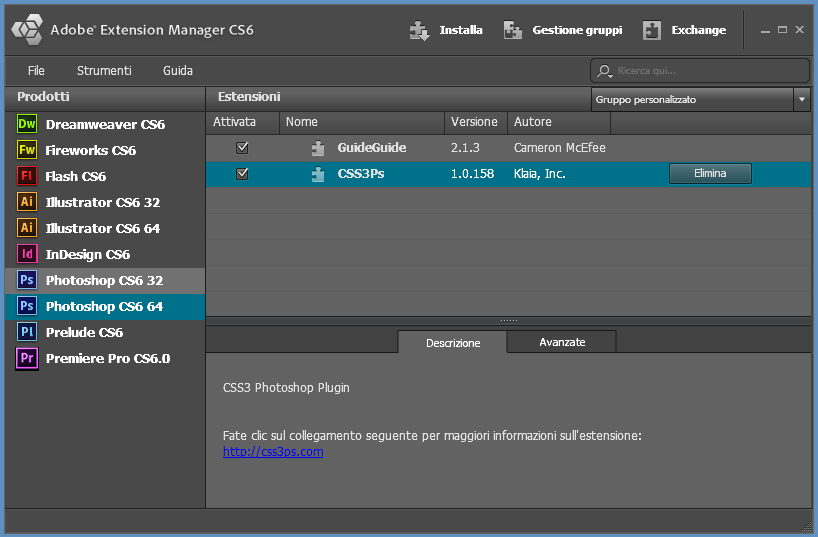
1) Rechiamoci al sito css3ps.com scarichiamo il plug-in per Windows o Mac e in base alla nostra versione di Photoshop ed installiamolo.
2) Apriamo Photoshop andiamo nel pannello finestra > estensioni e clicchiamo su CSS3Ps. Si aprirà il pannello che ci permetterà la conversione.
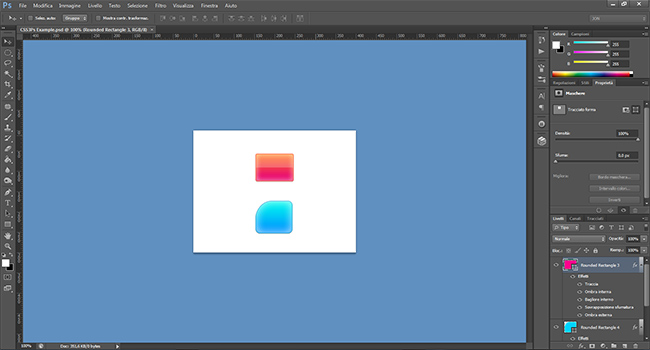
3) Adesso per capire le potenzialità del plugin-in scarichiamo il file dimostrativo dal sito del produttore a questo indirizzo File Prova ed apriamo il file cliccandoci sopra due volte.
4) A questo punto non vi resta che selezionare c'ho che volete esportare se il primo livello o il secondo o entrambi e cliccare sul pannello precedentemente attivato. Il plug-in si collegherà al sito del produttore ed in pochi secondi otterrete il file CSS da implementare nella vostra pagina web. Bello no?
Il risultato di esempio potete visionarlo qui: http://css3.ps/?=306c793d-e2d2-51e2-3493-92574e0128f9
Ciao a tutti!
Wanlooloo